Have you ever noticed an outline on some pictures/images on YouTube thumbnails?
They seem to add extra zing to the thumbnail, and before you know it, you have begun watching that video.
That is called the 'Sticker Effect,' more simply called 'Outline.' At Picmaker, we call it 'Stickerify.' :)
In this tutorial, let us find out how to add the sticker effects to your images in Picmaker.
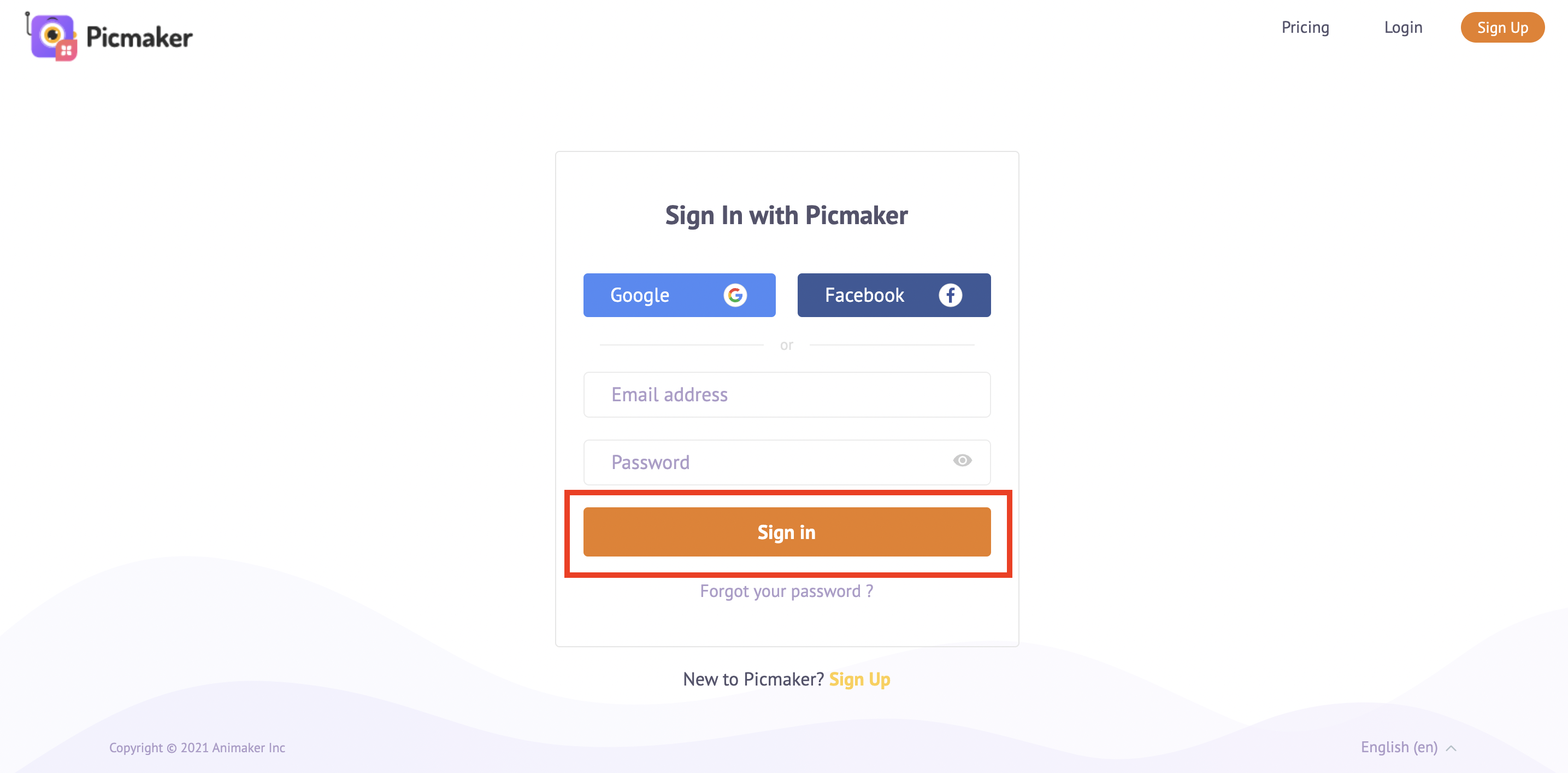
Sign in
Sign in or Sign up to Picmaker

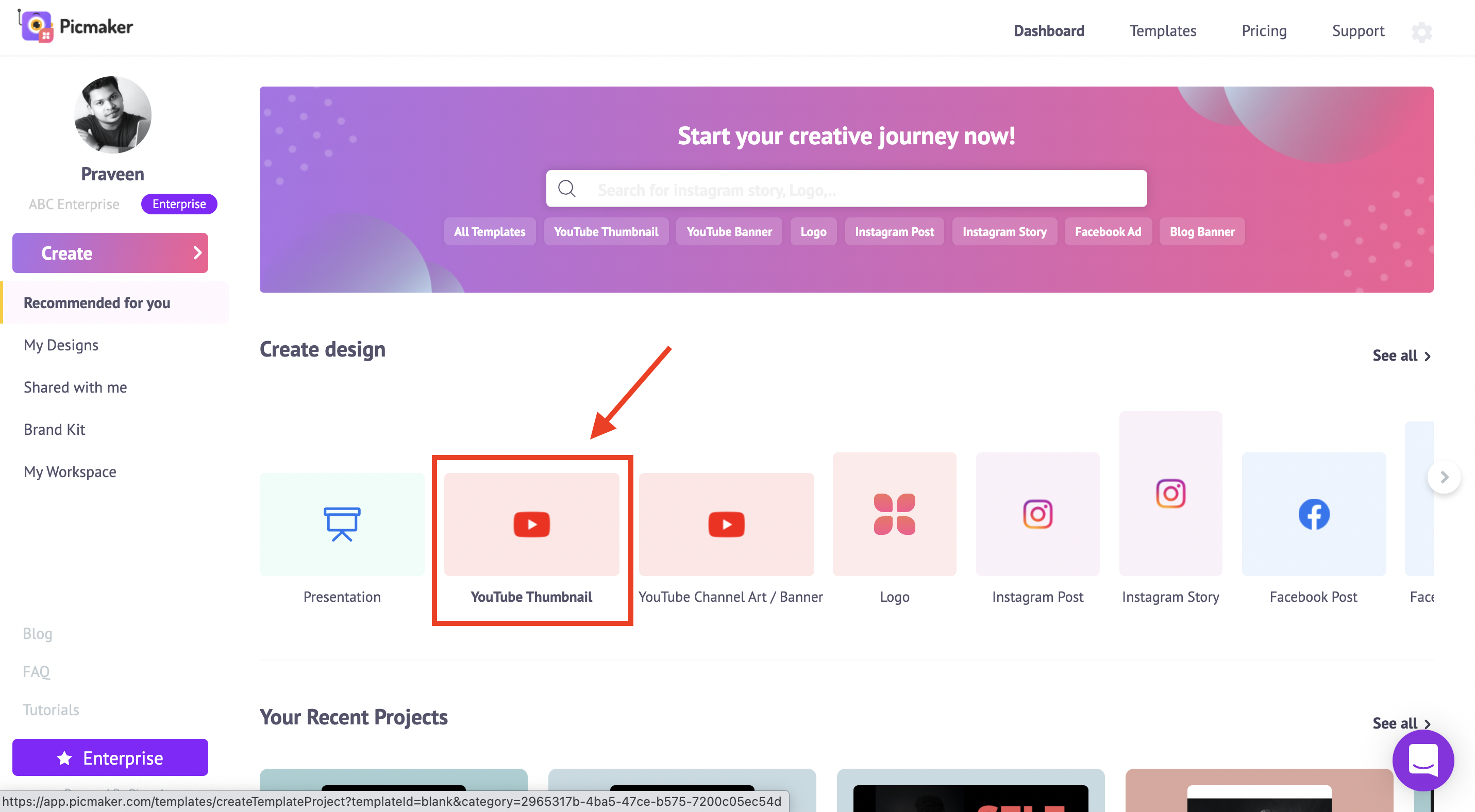
Design Category
Choose a design category

Sidebar
Click on the "Photos" section in the sidebar

Search bar
Use the search bar to find a relevant image or upload your own image

Select
Choose an image that interests you

Effects
Click on effects at the top

Remove Background
Click on 'Remove Background' in the sidebar

Refine
Refine the background if needed and hit the 'Finish' button

Stickerify
Choose Stickerify from the sidebar

Stroke size
Increase or decrease the size of the border

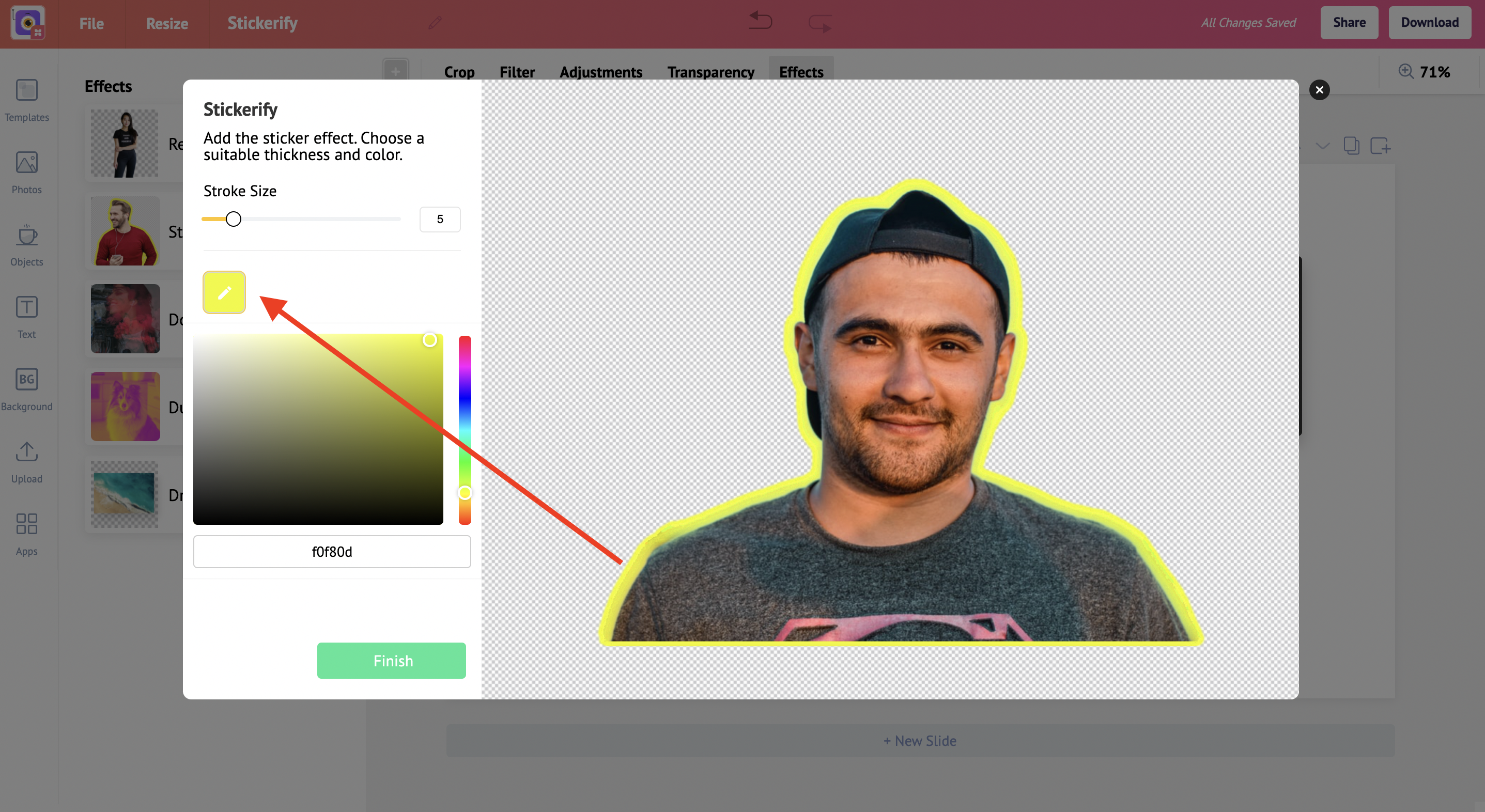
Color
Customize the border-color

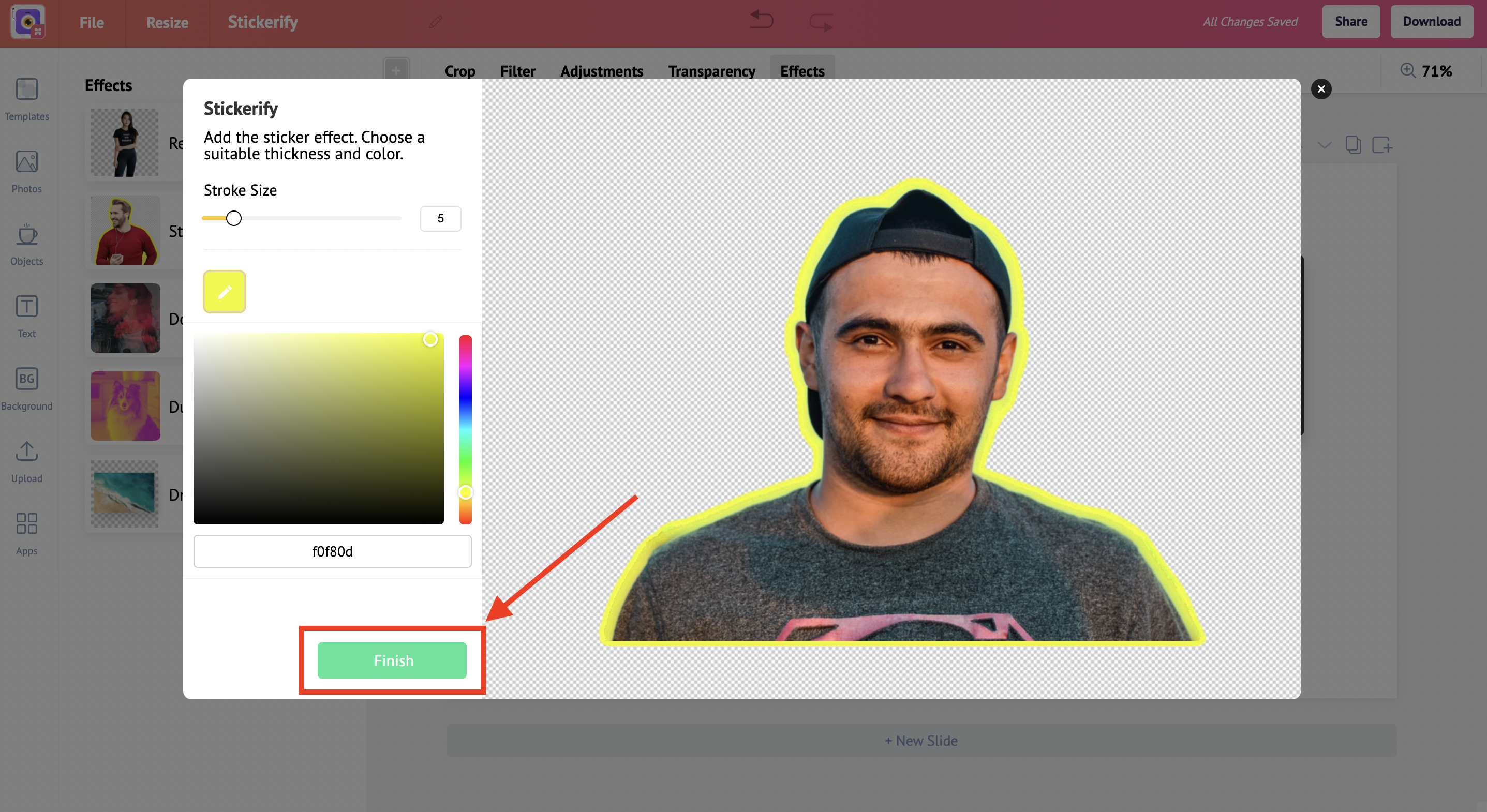
Finish
Click on Finish

Check out the below tutorials: